Responsive Grid
A quick and easy way to create a straightforward responsive grid. Set number of columns and margin; collect your code.
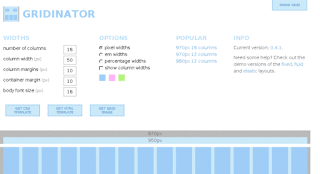
Gridinator
Add your columns number, set margins, font size and the widths measurement to use. Get a HTML and CSS template
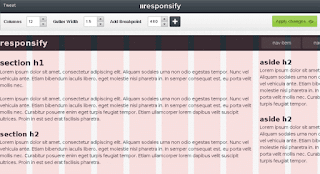
Responsify
Choose number of columns needed, gutter width and add in breakpoints. Apply changes and download the template.
LostGrid
Lost Grid is a grid system that is built in PostCSS (postcss.org). It works with any preprocessor and vanilla CSS.
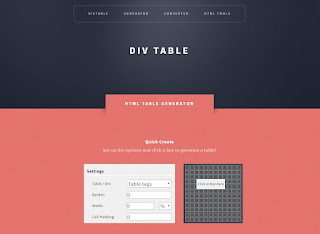
Divtable
Quickly generate any size grid you like. This tool uses table or div tags (you choose). Then select columns and rows.





Aucun commentaire:
Enregistrer un commentaire